收集全球10,000⁺个好用的AI软件
-
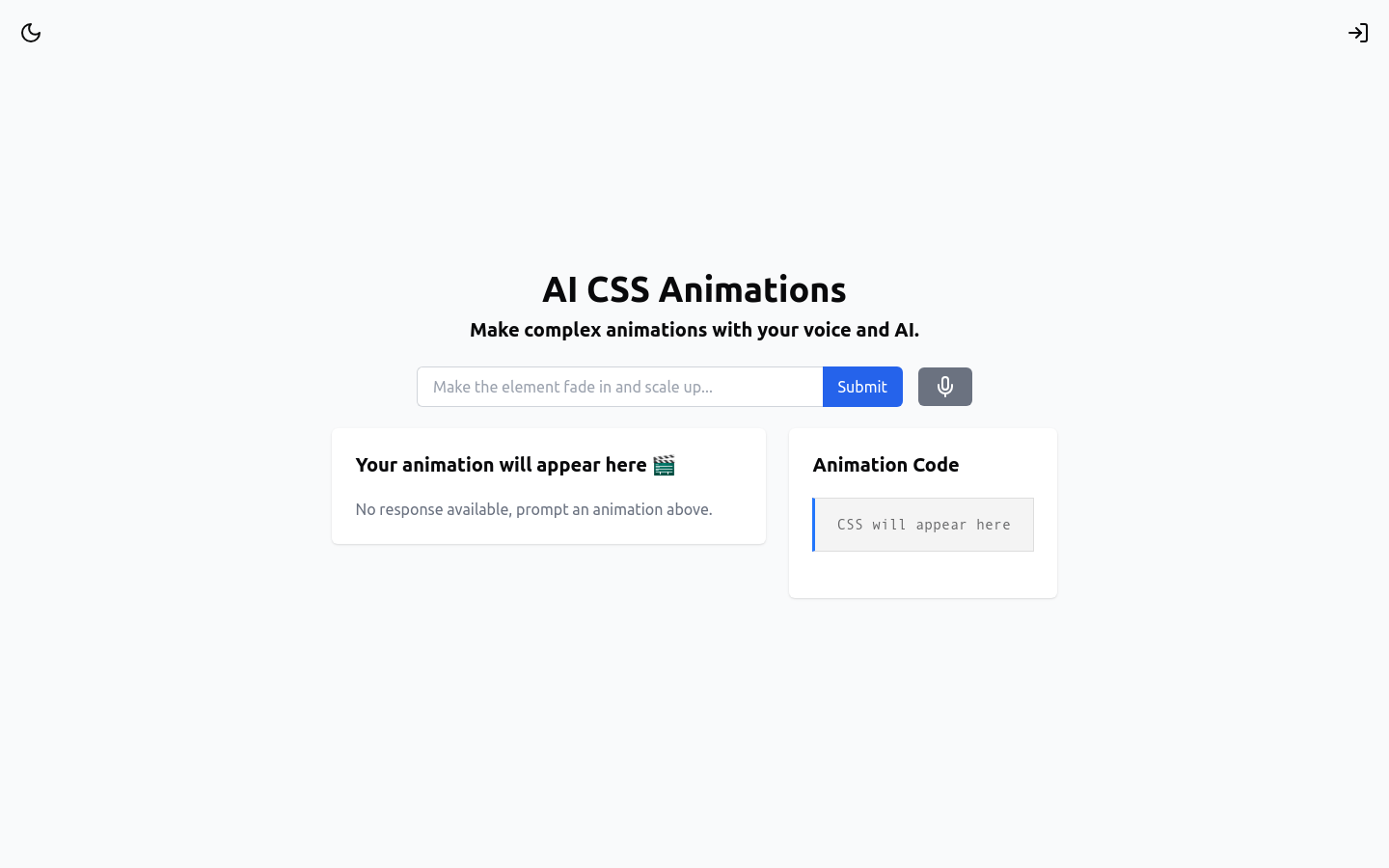
 AI CSS AnimationsAI CSS Animations是一个使用人工智能技术创建CSS动画效果的工具。它可以帮助用户轻松地为网站添加引人注目、动态的效果。AI CSS A...
AI CSS AnimationsAI CSS Animations是一个使用人工智能技术创建CSS动画效果的工具。它可以帮助用户轻松地为网站添加引人注目、动态的效果。AI CSS A... -
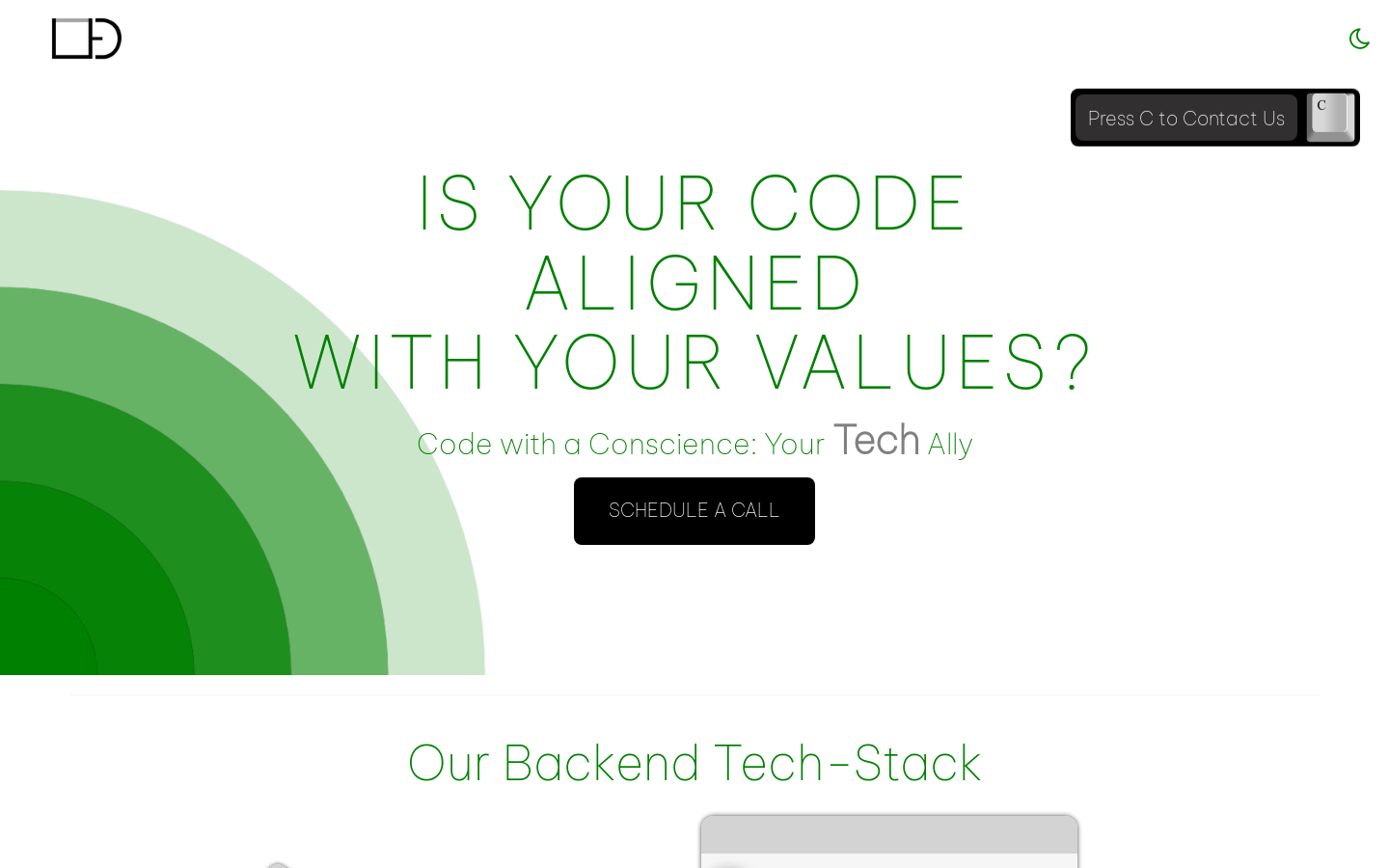
 LushBinaryLushBinary是一个提供后端和前端技术支持的技术伙伴。我们的技术栈包括Node.js、Django、Ruby on Rails、.NET Cor...
LushBinaryLushBinary是一个提供后端和前端技术支持的技术伙伴。我们的技术栈包括Node.js、Django、Ruby on Rails、.NET Cor... -
 draw a ui这是一个使用 tldraw 和 gpt-4-vision api 根据您绘制的线框生成 html 的应用程序。可以快速创建静态网页的原型,并自动生成对...
draw a ui这是一个使用 tldraw 和 gpt-4-vision api 根据您绘制的线框生成 html 的应用程序。可以快速创建静态网页的原型,并自动生成对... -
 v0 by VercelGenerative UI是一个能够将你的想法描述为代码的产品,帮助开发者快速构建网站界面。它使用开源工具如React、Tailwind CSS和Sh...
v0 by VercelGenerative UI是一个能够将你的想法描述为代码的产品,帮助开发者快速构建网站界面。它使用开源工具如React、Tailwind CSS和Sh... -
 Tailwind AITailwind AI是一个利用人工智能生成高质量定制Tailwind组件的工具。它能够根据用户需求自动生成符合设计规范的组件代码,提高Web设计效率...
Tailwind AITailwind AI是一个利用人工智能生成高质量定制Tailwind组件的工具。它能够根据用户需求自动生成符合设计规范的组件代码,提高Web设计效率... -
 Sketch2AppSketch2App是一款能够将手绘草图转换为UI代码的工具。它能够帮助设计师快速将设计想法转化为可运行的前端代码,提高工作效率。Sketch2App...
Sketch2AppSketch2App是一款能够将手绘草图转换为UI代码的工具。它能够帮助设计师快速将设计想法转化为可运行的前端代码,提高工作效率。Sketch2App... -
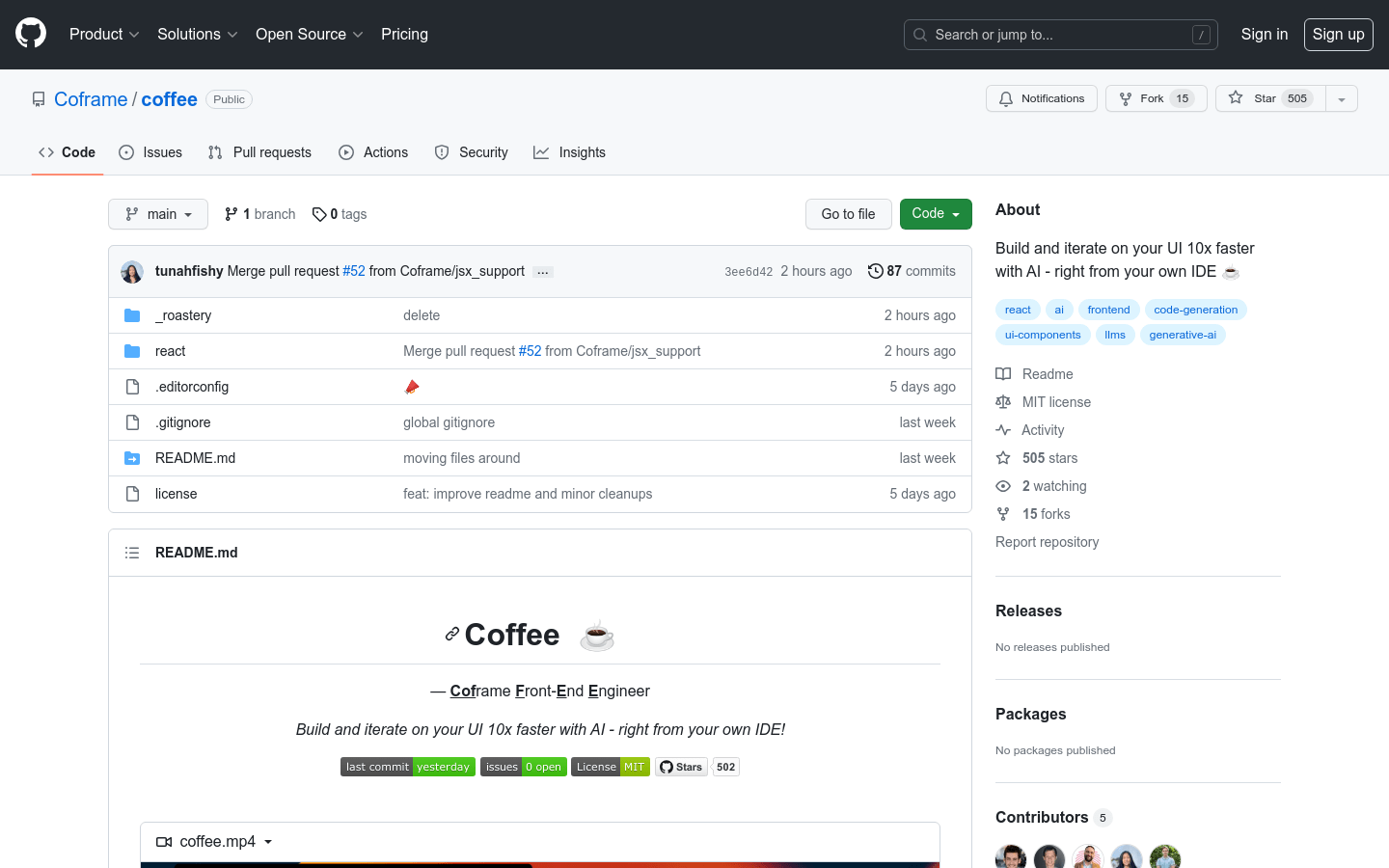
 CoffeeCoffee 是一个使用人工智能加速前端开发的工具,能够以 10 倍的速度构建和迭代用户界面。它可以与任何 React 代码库一起使用,并生成干净、可...
CoffeeCoffee 是一个使用人工智能加速前端开发的工具,能够以 10 倍的速度构建和迭代用户界面。它可以与任何 React 代码库一起使用,并生成干净、可... -
 Next.jsNext.js 是一个用于构建现代 React 应用程序的框架。它提供了许多功能和优势,包括服务器渲染、静态生成、热模块替换等。Next.js 的定价...
Next.jsNext.js 是一个用于构建现代 React 应用程序的框架。它提供了许多功能和优势,包括服务器渲染、静态生成、热模块替换等。Next.js 的定价... -
 Frontend AIFrontend AI是一个开源的前端AI社区工具,它通过AI技术帮助开发者快速生成前端组件代码。用户可以通过简单的请求或上传图片,立即获得无需手动编...
Frontend AIFrontend AI是一个开源的前端AI社区工具,它通过AI技术帮助开发者快速生成前端组件代码。用户可以通过简单的请求或上传图片,立即获得无需手动编... -
 v0v0是由Vercel推出的基于AI的生成式用户界面系统,它可以根据简单的文本提示生成适用于项目的React代码。v0使用AI模型生成代码,基于shad...
v0v0是由Vercel推出的基于AI的生成式用户界面系统,它可以根据简单的文本提示生成适用于项目的React代码。v0使用AI模型生成代码,基于shad... -
 SuperflexSuperflex是一款前端开发助理插件,旨在帮助开发者通过各种输入方式快速构建UI组件和页面。它支持从Figma设计、草图、截图或文本提示生成代码,...
SuperflexSuperflex是一款前端开发助理插件,旨在帮助开发者通过各种输入方式快速构建UI组件和页面。它支持从Figma设计、草图、截图或文本提示生成代码,... -
 UICloner ExtensionUICloner Extension是一款AI驱动的浏览器插件,它允许用户通过一键操作克隆任何网页上的UI组件,并自动生成相应的代码实现。这款插件的主...
UICloner ExtensionUICloner Extension是一款AI驱动的浏览器插件,它允许用户通过一键操作克隆任何网页上的UI组件,并自动生成相应的代码实现。这款插件的主... -
 SameSame是一个强大的在线工具,允许用户通过输入网页链接生成对应的代码提示,帮助开发者快速复现目标网站的UI界面。它基于先进的网页解析技术,能够精准提取...
SameSame是一个强大的在线工具,允许用户通过输入网页链接生成对应的代码提示,帮助开发者快速复现目标网站的UI界面。它基于先进的网页解析技术,能够精准提取... -
 TeleporthqTeleportHQ是一个协作的前端平台,集成了UI开发和内容建模工具。通过强大的可视化构建工具,可以快速创建和发布无头静态网站。还可使用我们的Fig...
TeleporthqTeleportHQ是一个协作的前端平台,集成了UI开发和内容建模工具。通过强大的可视化构建工具,可以快速创建和发布无头静态网站。还可使用我们的Fig... -
 Locofy.aiLocofy.ai是一个利用人工智能技术,将设计文件(如Figma和Adobe XD)快速转换为前端代码的低代码平台。它通过大型设计模型(Large ...
Locofy.aiLocofy.ai是一个利用人工智能技术,将设计文件(如Figma和Adobe XD)快速转换为前端代码的低代码平台。它通过大型设计模型(Large ... -
 UIGEN-T1-Qwen-7bUIGEN-T1-Qwen-7b 是一个专注于 UI 推理生成的大型语言模型。它通过复杂的推理链路方法生成基于 HTML 和 CSS 的 UI 组件,...
UIGEN-T1-Qwen-7bUIGEN-T1-Qwen-7b 是一个专注于 UI 推理生成的大型语言模型。它通过复杂的推理链路方法生成基于 HTML 和 CSS 的 UI 组件,...
